Experience WB / Warner Bros.
Immersive Web Portal
After our IT Chapter 2 activation, Warner Bros. asked our team to build another immersive web experience to support the Wizard of Oz.
They also asked if we could build a single site to house numerous such experiences, with each unique destination unlocked via image recognition.
A Home for Experiences
The vision for this single-site approach became "Experience WB". Initially navigated via image recognition of box art, posters, or trailers, it transitioned to self-guided navigation through an AR interface in early 2020, allowing users to explore freely without the need to "scan to unlock" experiences.
Challenges
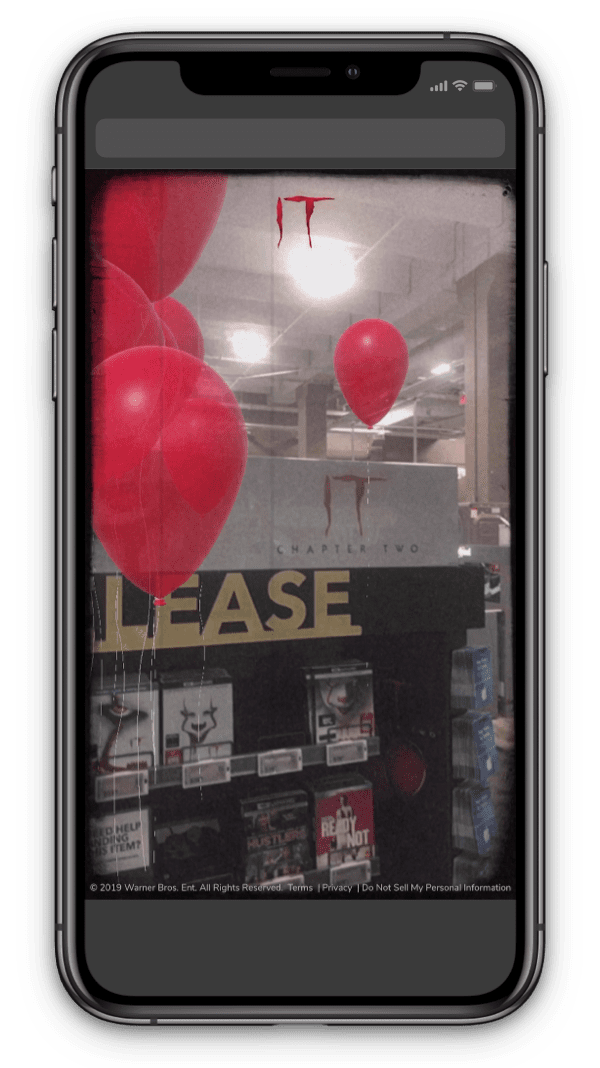
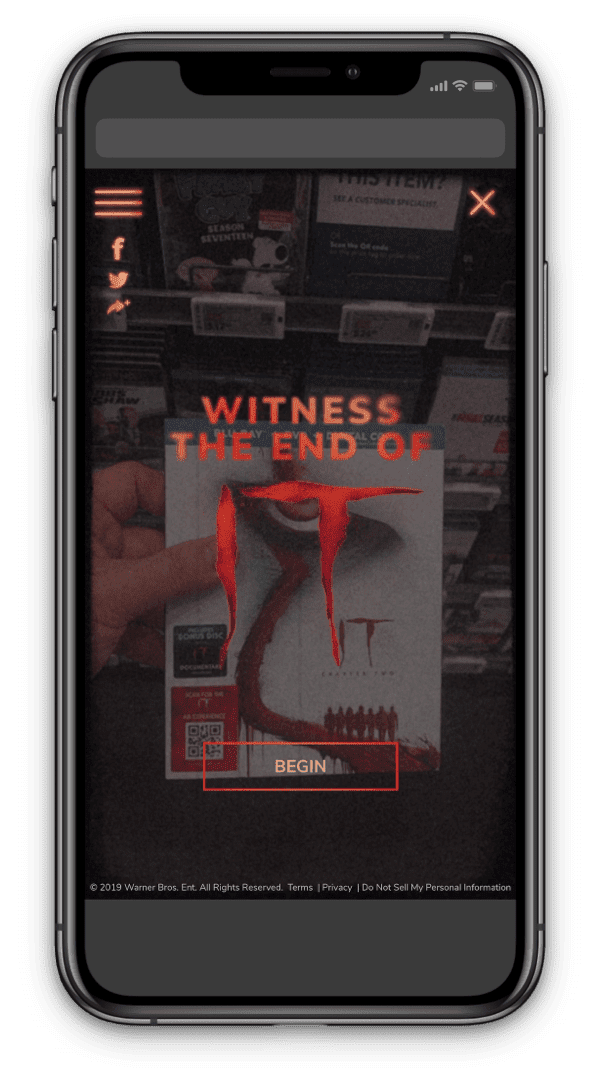
Each experience relied on different abilities—the IT experience, for example, used a custom post-processing shader and relied on a camera trick for the "selfie surprise", in which the user's rear-facing camera secretly flipped around to snap a surprise photo of them.
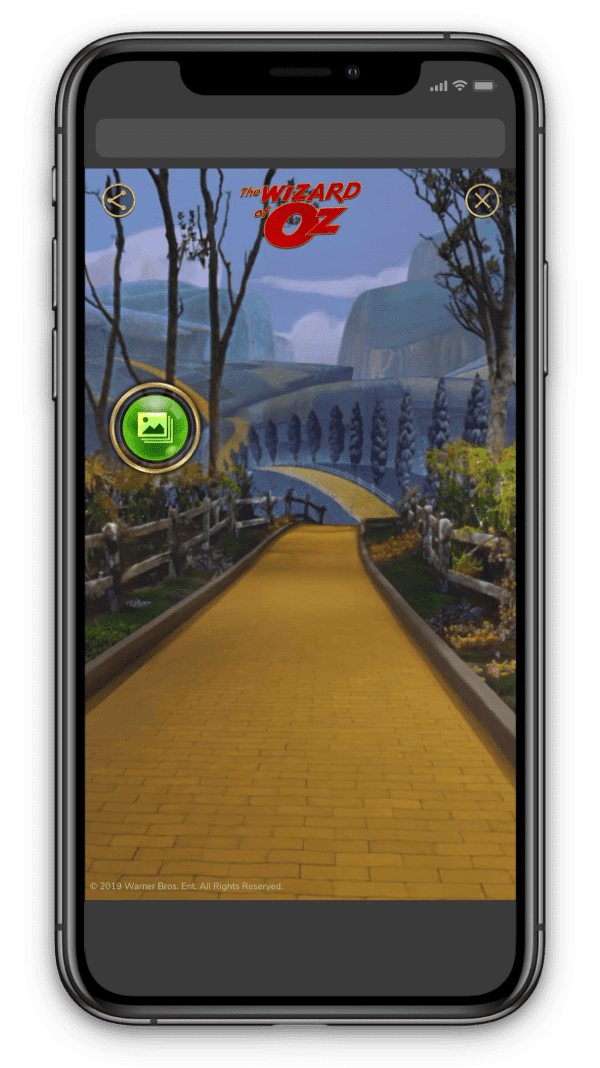
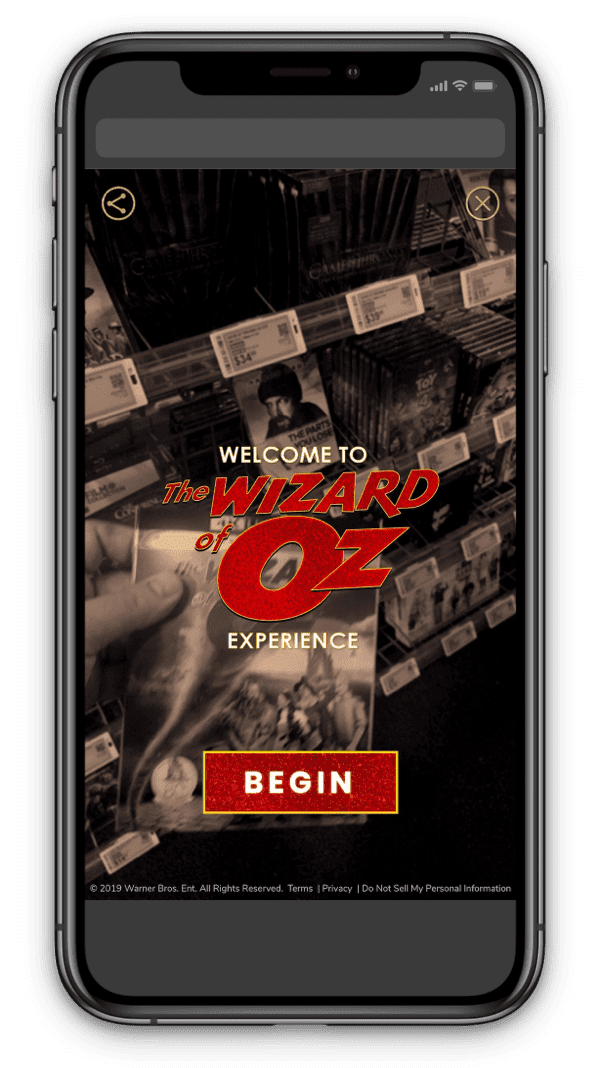
The Wizard of Oz likewise used a custom post-processing shader in order to transition the user's world from natural colors to a sepia-toned "Kansas" look before unleashing a tornado that whisks users away to a hyper-saturated Oz.
Later, we would also add the Doctor Sleep & The Shining experience, and we would need to plan for an unknown number of potential future experiences.
We wanted the site to feel like a single fluid experience, but obviously could not load assets to support every possible execution when users first arrived on the site; such a brute-force approach would result in lengthy load times and a poor user journey.



We also wished to avoid triggering page reloads—if we simply treated each experience as a completely separate web destination, with a hard reload between each, we would force users to grant camera permissions each time they navigated between experiences. We saw that as a less-than-ideal user experience as well.
Architecture
With some additional groundwork, we built for flexibility and succeeded in solving for all of our key pain points.
Dynamic Post-Processing
After multiple iterations, we settled on a post-processing approach that allowed us to radically alter the look of immersive scenes as needed, safely return to normal, and then load another custom post-process effect, as needed and on demand.
Fluid Camera Switching
We created a custom component allowing us to easily switch between the user's augmented world-facing camera (key to the introductions to all three experiences), their front-facing camera (key to the "selfie surprise" gag for IT), or disable the capture and drawing of their camera entirely (valuable in ensuring performance for the robust Overlook Hotel 3D experience).
Lazy-Loading
From 3D models to web fonts, from supporting JavaScript files to music and sound effects, assets for each experience are deferred to load only when users enter them (or when they arrive at them via deeplink). The clean separation ensures that load times for Experience WB feel near-instantaneous on typical high-speed internet connections.


A Vision for the Future
Experience WB has been a great opportunity for our team: a destination that consistently surprises visitors, and a playground for us to experiment with where we see the web going.
Video games, virtual reality headsets, and social AR effects have primed the public, heightened their expectations, and given us all a new benchmark for what's possible. We see a future of light-weight, 3D and immersive XR experiences—and the ability to navigate them rapidly and seamlessly—as key to unlocking the next level of creativity in interactive advertising.
You can try out the archived experience here.